284
|
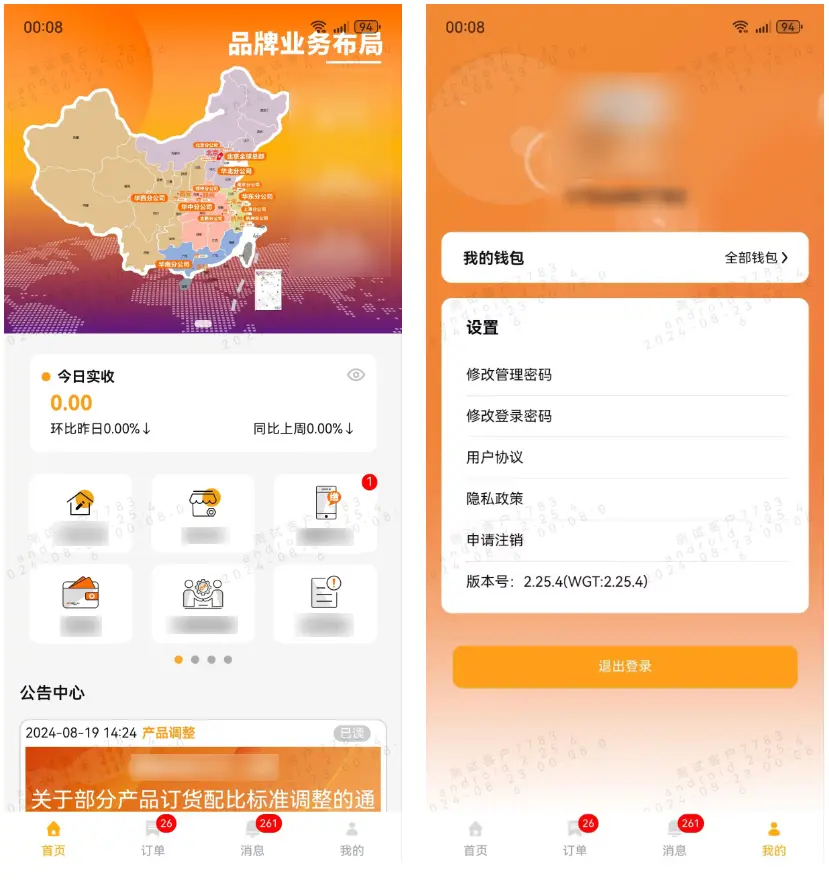
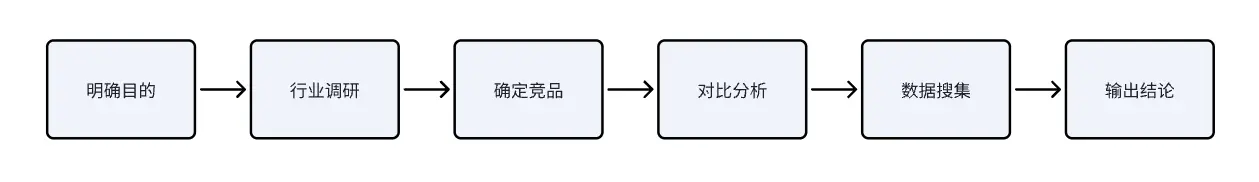
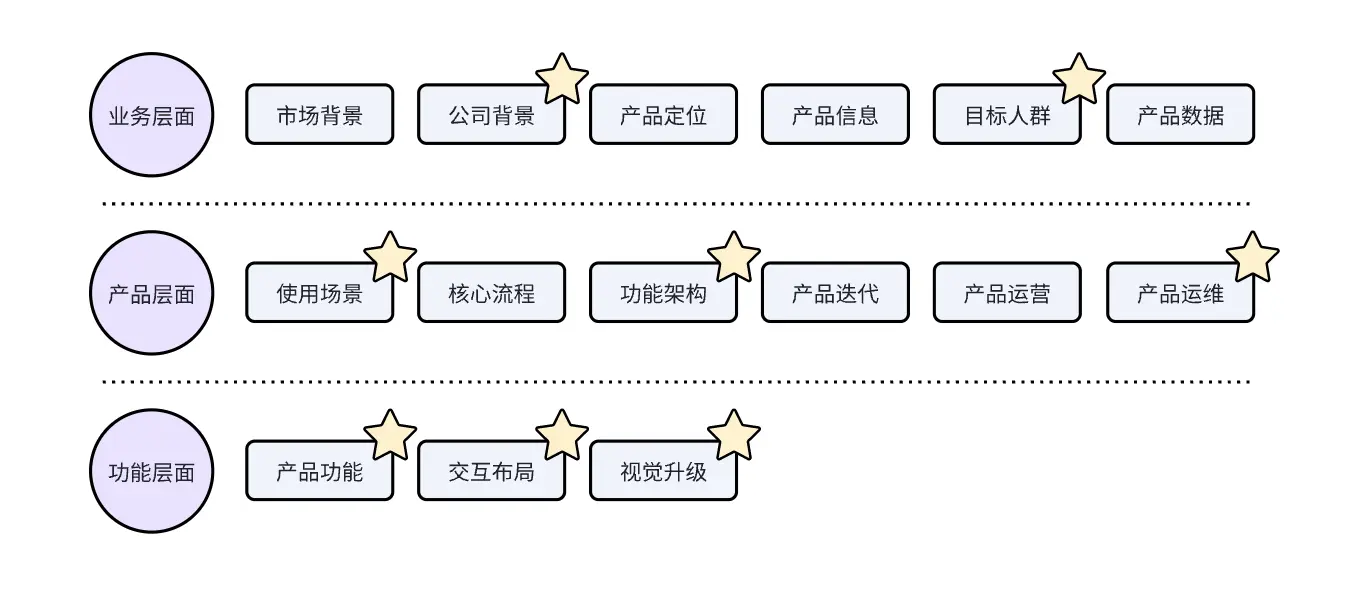
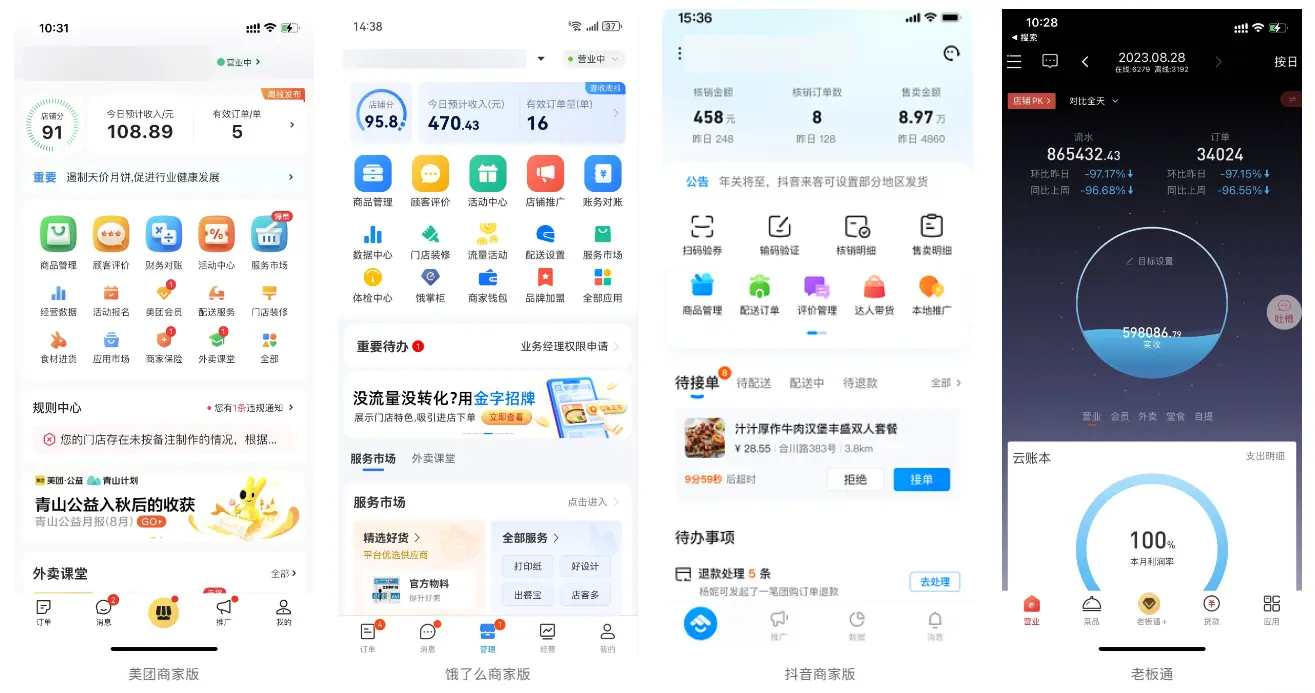
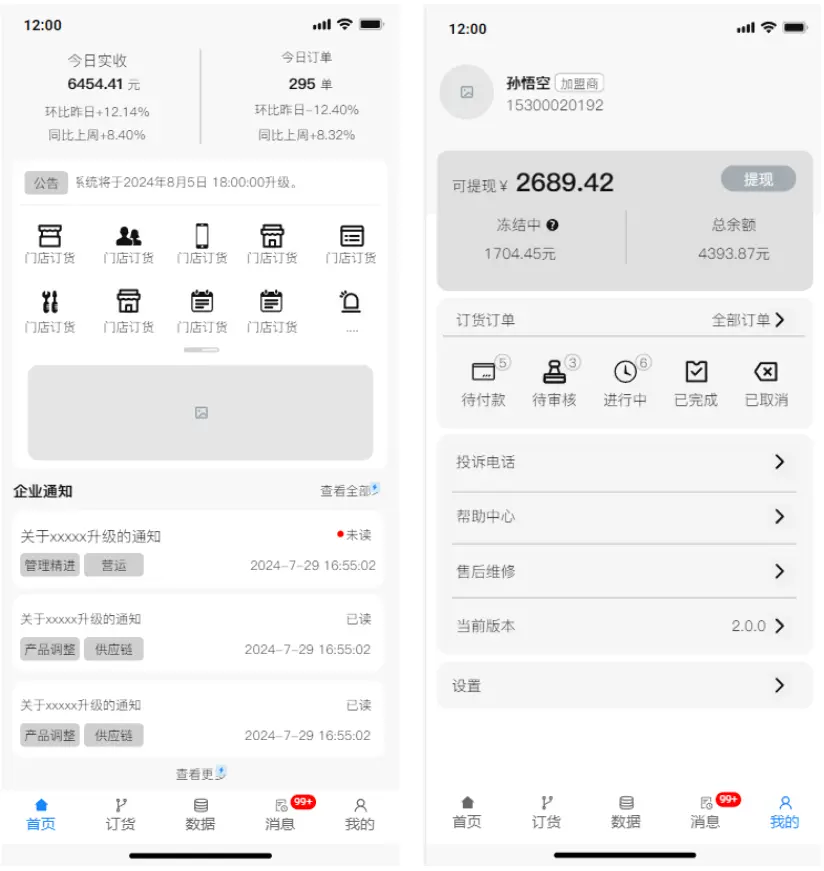
近期我新负责公司一条产品线升级,即围绕门店订货功能拓展出的加盟商门店管理助手。 在早期的发展过程中产品规划较为粗放,仅知晓订货功能至关重要,却不清楚未来的产品迭代方向。因此,基本上每来一个需求就增加一个模块,致使产品的用户体验欠佳,产品模块分层也不够明确。 此次恰逢这次对该产品进行 2.0 版本升级,有了一定的文本素材,借此机会输出此篇文章,期望能对大家有所助益。 一、产品迭代基本信息 1. 产品介绍产品名称:“xx商家助手”APP 产品定位:连锁店加盟商日常门店运营工具 主要应用:订货功能、钱包功能、消息通知、任务待办、门店缴费等等 面对人群:品牌加盟商 产品界面:  2. 升级背景作为加盟商门店管理系统,“xx商家助手”在公司营运侧发挥着重要作用。目前,“xx商家助手”的核心功能主要集中在订货与钱包功能这两大关键板块。订货功能为加盟商提供了便捷高效的商品采购渠道,确保门店能够及时补充库存,满足门店需求。钱包功能则方便加盟商进行资金管理,清晰掌握收支情况,为门店的财务运营提供有力保障。 其余功能作为门店辅助运营工具,虽然在一定程度上为加盟商的日常经营提供了支持,逻辑相对较为简单,但各功能的应用相对独立,缺乏明确的层级概念,这使得加盟商在使用过程中可能会感到混乱,难以快速使用产品。在重要信息部分,业务数据的呈现也不够清晰,加盟商难以直观地了解关键业务指标的情况。并且,整体 UI 视觉效果欠佳,无法给用户带来良好的视觉体验,影响用户对产品的使用积极性。 3. 升级目标为了切实提升产品的用户体验和功能使用效果,本次改版重点方向在产品框架进行全面升级。通过重新梳理功能架构,优化界面布局,使得产品的易用性得到提高。此次改版不对当前产品逻辑进行修改,这是为了确保在升级过程中不影响加盟商的正常使用,降低因改版带来的适应成本。后续随着版本的不断深入迭代,将持续不断地优化应用逻辑,从用户需求出发,深入挖掘产品潜力,使之“xx商家助手”产品获得更好的使用体验,进一步提高产品价值,为加盟商的门店管理和业务发展提供更强大的助力。 二、竞品分析 现在,你对产品以及改版背景已经有了基本的了解。那么,针对这次迭代项目,我们应当如何开展呢?直接上手绘制原型图吗?显然不是,画图仅仅是最终思考的结果,它不过是一种思维表达形式罢了。倘若前期没有思考透彻,往往会做无用功。所以,我们需要对产品有更深入的认识,了解行业中他人是如何做的?他人这样做的目的究竟为何?是否有数据支撑?我们当前产品的不足之处又是什么?因此,这种大版本迭代仍然需要从竞品分析开始着手。 那么,竞品分析应当如何做呢?在此,为大家介绍一下常用的竞品分析六步法。  1. 明确目的明确目的时,一般我们从业务层面、产品层面以及功能层面进行思考。下面这张图提供了一个常见的分析维度。结合此次升级背景,我对竞品分析的关注点进行了标注(打星的部分)。 
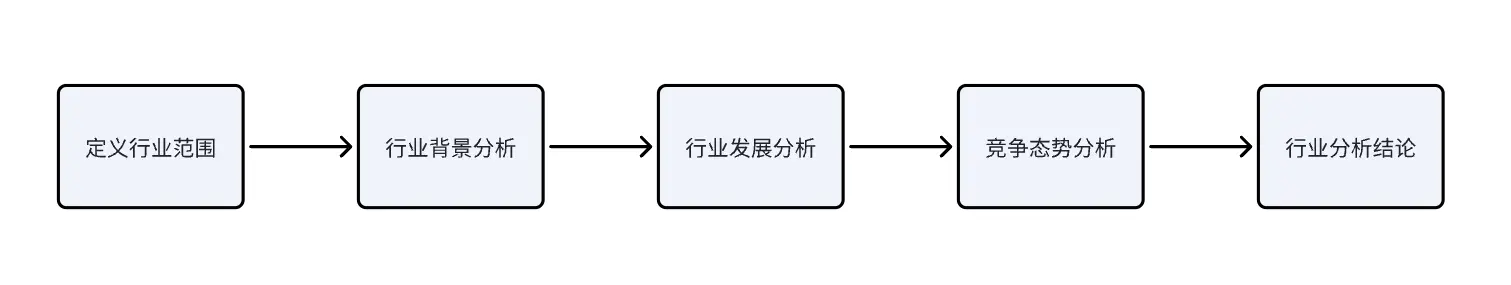
 这里梳理了行业调研的一个流程。由于此次迭代的产品属于公司面向加盟商的 B 端产品,在此我暂不对行业调研做具体而详尽的阐述,大家仅从流程图所呈现的字面意思进行理解即可。通过对行业调研流程的初步认识,我们可以在后续的工作中更加有的放矢地进行竞品分析和产品迭代,确保我们的产品能够更好地满足市场需求,提升产品在行业中的竞争力。 3. 确定竞品在完成行业调研之后,我们需要根据调研结果来选择具体的竞品。鉴于此次迭代的项目并非纯粹基于逻辑的 B 端产品,所以通过各品牌应用商店、百度、花瓣等渠道去寻找案例相对来说是比较容易实现的。 在寻找竞品的过程中,我们主要从核心竞品、垂直竞品、普通竞品这三个方向去进行搜集。 核心竞品:
 4. 对比分析当我们找到竞品之后需要将现有产品与竞品进行对比。这里提供一个基本思路:  信息对比:依据特定的分类方式,展开对已获取信息的全面对比分析,我们可以从以下三个维度思考。
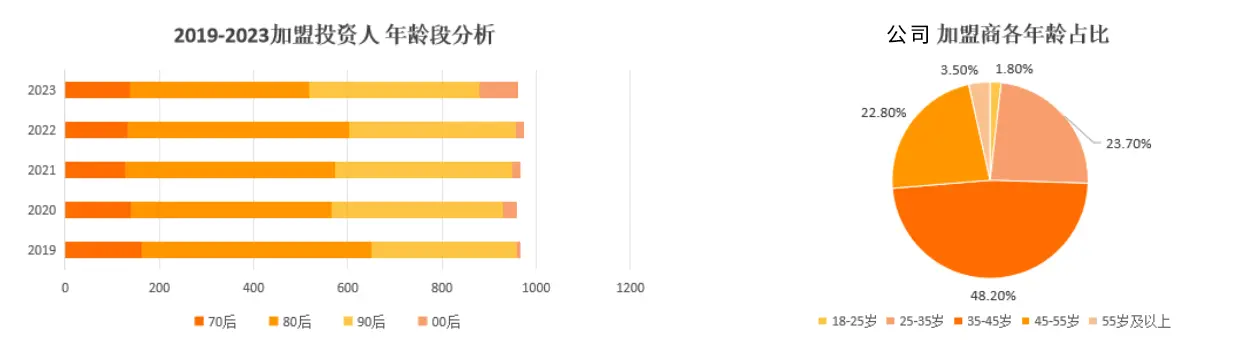
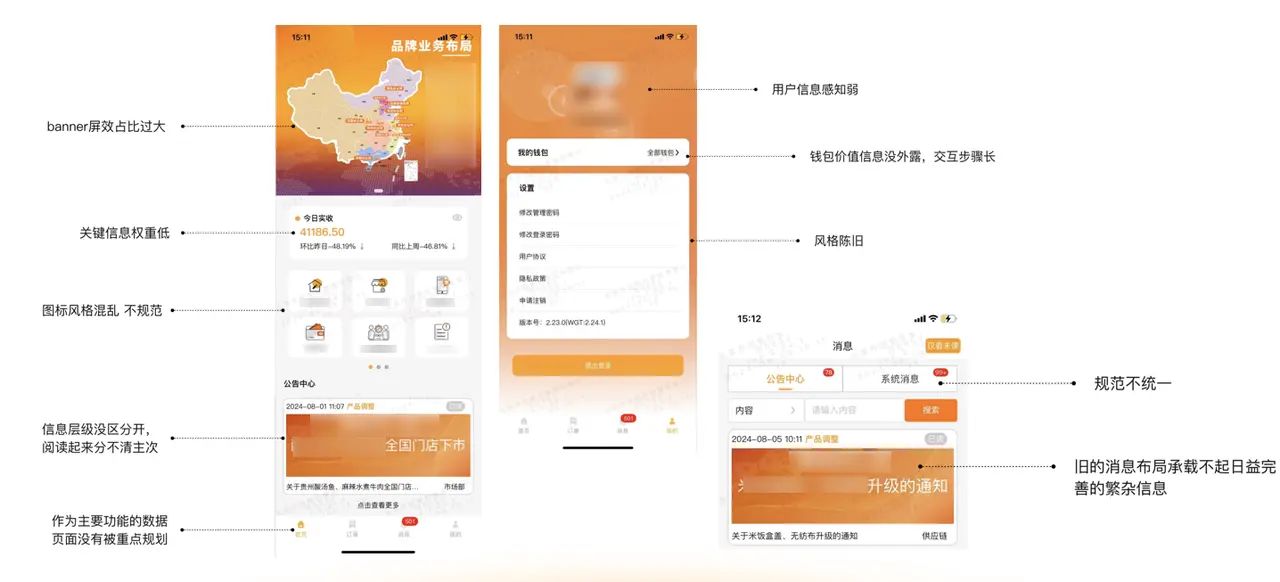
结论输出:撰写详细的小结论,对各个对比维度的结果进行具体的总结和评价。在此基础上,进一步汇总形成综合性的大结论,为产品的未来发展方向、策略调整以及优化改进提供清晰明确的指导。 这里我选取当前 “xx商家助手” 的首页与其他产品的首页,进行产品层面和功能层面对比分析进行举例。  通过对比,可以深入了解不同产品在首页设计和功能布局上的差异,借鉴其他产品的优势之处,同时也能发现 “xx商家助手” 目前存在的问题和不足,以便有针对性地进行改进和完善,提升用户体验和产品力。从而为 “xx商家助手” 的升级迭代提供有力的依据。 5. 数据分析在找到产品的差异性之后,我们需要运用数据来论证观点以及确定产品大的改版方向和开发优先级。一般而言,我们需要搜集各类数据进行具体分析,例如浏览量、下载量、评价等。当然,B 端产品和 C 端产品所关注的数据有所不同,需要根据自身实际情况去搜集数据与数据分析。 这里仅做一个示例: 假如我想知道目前投资人的年龄分布情况以及公司门店加盟商的年龄分布情况,以便绘制用户画像,进而去定义此次产品的迭代风格以及交互形式。那么我就会去寻找相关数据进行总结分析,如下图:  数据分析
 从图中的产品现状进行对比分析,我们发现当前产品与市面上的产品存在着很大的差距。比如: 产品功能存在缺失 例如,当前产品没有系统公告功能,若系统存在重大升级等问题,便无法及时下发公告告知每一个用户。这可能会导致用户在不知情的情况下,继续使用旧版本的产品,从而影响用户体验和工作效率。同时,缺乏系统公告功能也会使产品在信息传递方面显得不够及时和全面,无法满足用户对于重要信息的获取需求。 产品分区模糊 入口混乱,不利于用户快速寻找所需功能。在当前产品中,重要信息和非重要信息没有进行权重规划,使得用户在浏览页面时难以区分哪些是关键信息,哪些是次要信息。这不仅会增加用户的认知负担,还可能导致用户错过重要信息,影响用户对产品的使用决策。 产品体验较差 常用功能不在一级页面,用户往往需要多次下钻才能获取。这会增加用户的操作步骤和时间成本,降低用户的使用效率。在快节奏的工作环境中,用户希望能够快速找到所需功能,完成任务。而当前产品的这种设计方式显然无法满足用户的这一需求,容易使用户产生不满和厌烦情绪。 产品设计较差 配色混乱,icon 不统一,无企业 vi。在产品设计中,良好的视觉效果和统一的品牌形象能够提升用户的好感度和认知度。然而,当前产品的配色混乱,缺乏整体的协调性和美感。icon 不统一也会让用户在使用过程中感到困惑和不适应。此外,没有企业 vi 会使产品缺乏独特的品牌标识,难以在众多竞品中脱颖而出,影响产品的市场竞争力。 三、分析结论 根据全面深入的产品调研结果,我们对当前产品的首页、消息和个人中心等现有功能进行了细致的剖析。从提升用户体验的角度出发,充分考虑增加功能层次,使产品功能更加丰富且具有逻辑性,便于用户快速找到所需功能并高效使用。同时,突出关键信息,让用户能够在第一时间获取最重要的内容,减少信息筛选的成本和时间。此外,还从加强用户对系统的使用体验满意度等多维度进行综合考量。 经过严谨的竞品分析之后,我们明确了此次升级迭代的核心目标,并将其总结为三个关键词:功能架构升级、用户体验升级、产品视觉升级。 
四、优化方案 首页:
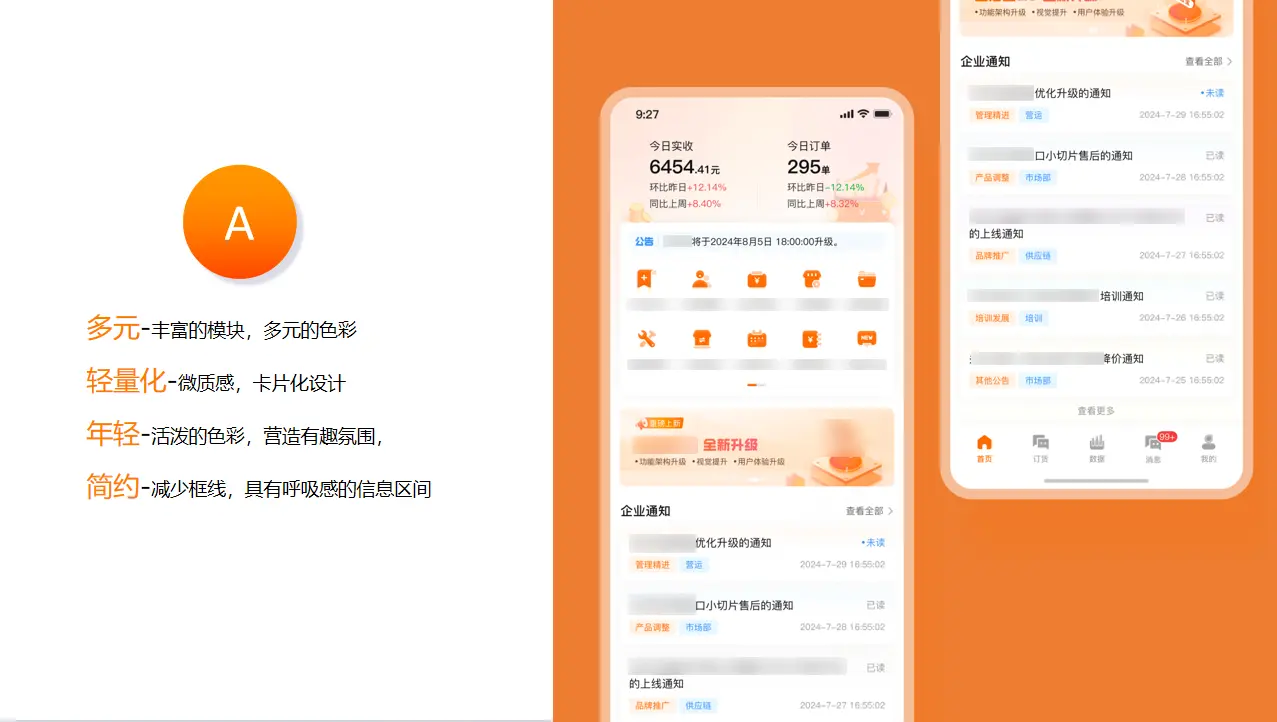
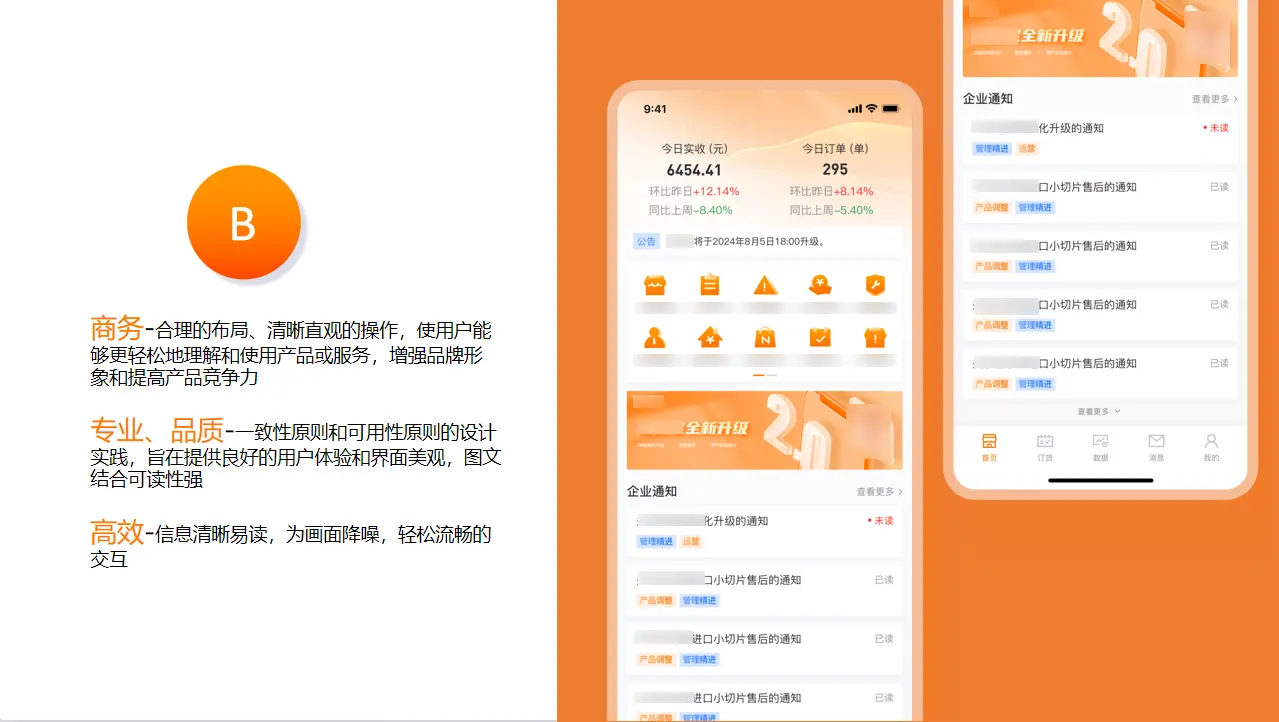
 五、设计方案 还记得上文提到的我们对加盟商的年龄分层所进行的调研吧?这一调研主要是用于精准定位产品 UI 的设计风格。在这里,根据调研结果,通过对加盟商年龄分布情况的深入分析,我们充分考虑了不同年龄段用户的审美偏好和使用习惯,力求打造出既符合用户需求又具有独特魅力的产品界面。这两款设计方案在色彩搭配、图标设计、布局规划等方面都有着各自的特点和优势,旨在为用户提供更加舒适、便捷的视觉体验和操作感受。 (这部分属于UI工作,一般产品干预会比较少。为什么我会写在这里,大家可以前往主页查看《产品经理必须懂设计》这篇文章。) PlanA关键词:活力  PlanB关键词:商务  六、总结 产品的升级迭代绝非仅凭一时的头脑发热而决定。在正式产出方案之前,应当投入精力去寻找竞品,深入挖掘当前产品与竞品之间的差异性。通过多维度的产品分析,初步得出基础分析结论后,还需寻找数据支撑来论证这些结论。所以 “方案重于分析,分析重于罗列,模仿不等于抄袭,有理有据地结合自身情况进行微创新”。 在产品升级迭代的道路上,我们不应盲目跟风,也不能闭门造车。通过对竞品的细致研究和分析,我们可以汲取他人的成功经验,规避其失败教训。同时,结合自身产品的特点和用户需求,进行有理有据的微创新,打造出具有独特竞争力的产品。只有这样,我们才能在激烈的市场竞争中立于不败之地,为用户提供更加优质的产品和服务。 最后说句言外话,“天下产品一大抄,看你会抄不会抄”,在移动互联网蓬勃发展的这十几年间,众多产品已然被大家卷成了标准化的形态。虽然人人都可以被称为产品经理,但并非人人都是 “乔布斯”。借鉴他人优秀的产品逻辑,往往更有助于快速满足自身的产品需求,同时也能够促进自身逻辑思维的提升。 看到这里,相信大家对产品升级迭代的方法已经有了一定的了解。那么,不妨留言评价一下这次 “xx商家助手 2.0” 的迭代效果如何呢? 文章来源:“Tamil”,未经允许不得转载。 文章代表作者观点,版权归原作者所有,热传平台仅提供信息存储空间服务。 |
2024-11-05
2024-09-29
2024-09-26
2024-09-26
2024-09-24
2024-09-24
2024-09-24
2024-09-24