本文来源: Nice-J(耐撕)
201
|
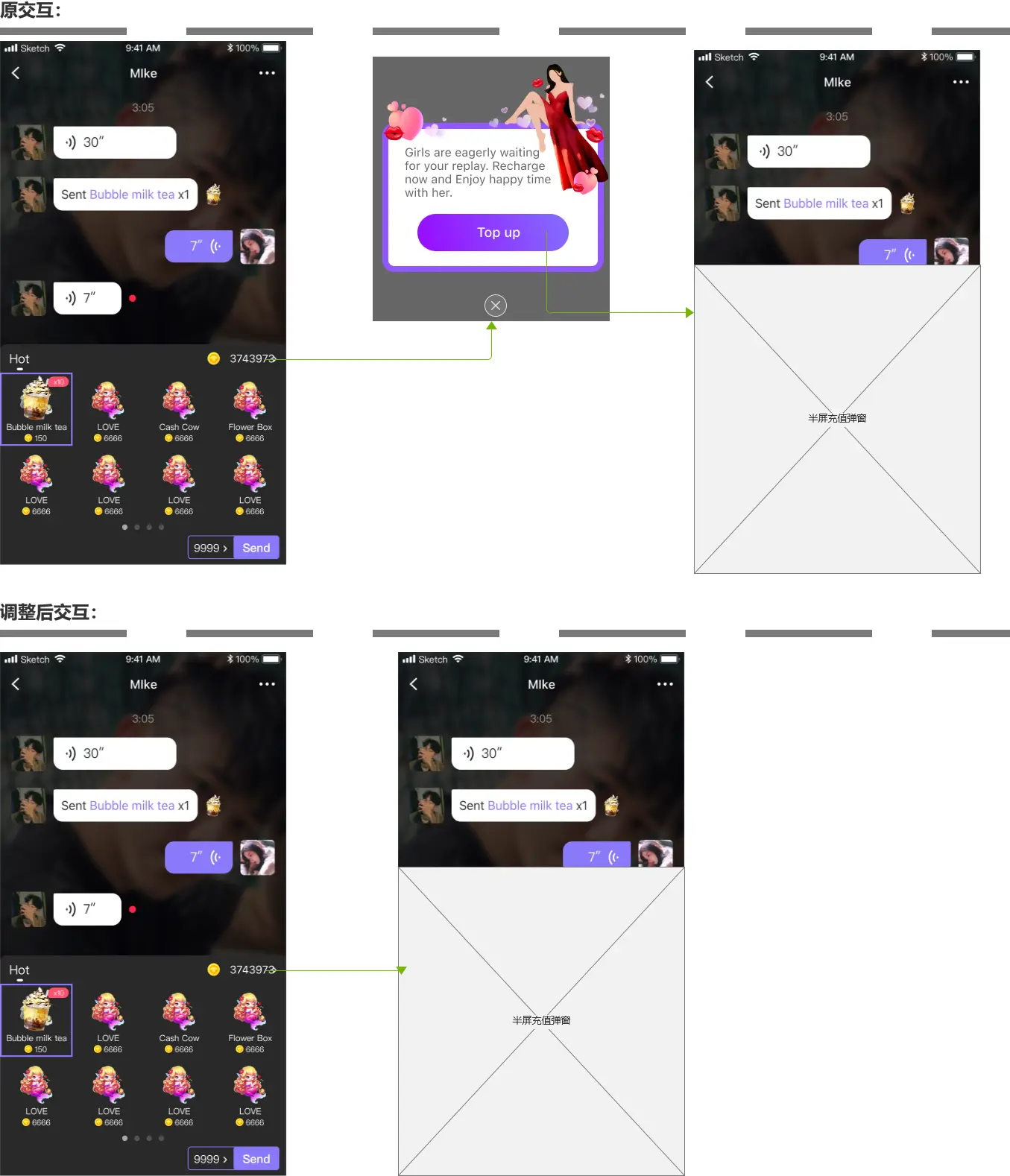
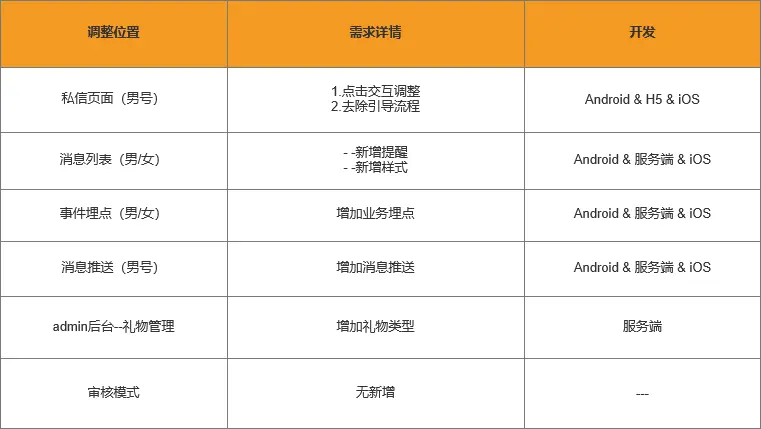
想必大家在交付原型给到开发之后,多少都有遇到过研发人员开发出来的效果和预期是不一致的情况。 我也一样,而且我在原型里有备注说要怎么做怎么做,甚至整个跳转的流程都说明了,然而开发出来的东西,完全没有按照我原型上面书写的去做。后面我们技术总监和我一起针对这个情况对我原型图的展示情况做了细致入微的核对,他站在开发的角度给我说明了开发所需要的原型是怎样的,一起来看: 一、能用图示,尽量不用文字 这个点是我经常被我司技术总监吐槽的点,出于之前公司累积的工作习惯,我更习惯用文字去表达需求,不附加页面图片,主要是对我而言比较方便。这就导致可能用一两张图加一两句话就能表达清楚的事情, 换做文字可能就需要一段话来说明,但我还是乐此不疲。 对于这种情况,技术总监经常提醒我,这样的表达方式会让研发看起来压力很大,密密麻麻的文字从视觉上来说会带来一股视觉压力,阅读起来时间长,而且对于某些需要琢磨的字眼,需要从段落中发掘提取,致使研发在阅读需求这个过程会反复斟酌耗时费心。 另外,由于每个人的知识背景不同,对于同一句话理解的意思可能是有出入的,而图片是具体无歧义的,我们要尽可能减少信息在传递过程中产生的误差,这样才能保证需求在落地时准确无误。 举例:交互的调整说明  二、相似需求能复用的部分尽量复用 这点其实也很好理解。 几个需求可能是类似的,含有比较多重复的部分,那重复的部分就不额外再描述一遍了,直接一笔带过,或者是把这几个需求放在同一个画面里面,把不同的部分和相同的部分串联起来,类似于页面版的流程图,不同的点用一个支线流程表明,最终会汇入相同的事件中 三、用词规范,不用可能会有误导的词 不知道大家在书写需求的时候会不会有自己“创造”一些词汇,可能源于平时的阅读积累,对于一些词,感觉当下好像用着合适就用上去了。可能词义和你想要表达的意思是相近或相符的,但是这个词可能比较生疏不常见,对于阅读的人就有比较大的理解成本,一些好一点的开发可能会来询问具体想要表达的意思是不是那样,但是也有很多开发就直接按照自己的理解做下去了,运气好可能做出来和你表达的事一样的,运气不好就做的乱七八糟了。还有就是一旦用了一个词,就尽量保证通篇都用这个词,不要有的地方用“你”、有的地方用“您”,意思是一样的,都表示对方,但是看上去就是不统一的。 四、关于必须要用到的可能会导致歧义的词进行单独的注释 这个部分主要涉及的是后台字段的内容,每次加新表,新字段,最好都备注下定义。出于对字段的精简,有些字段可能会用组合词的缩写来拼接,这种对于一起评审过的人还能理解过来,但是对于新接触的人就有一些理解成本了。所以在表单内加注释是个一劳永逸的方式 举例:参考下图右侧定义处内容  五、精简信息,非必要的信息不体现 多一个信息就多一个关于该信息的书写、阅读、解释、也就多了被误导的可能性。所以尽量保证信息的精简。 六、若涉及多个端口,尽量把每个端口需要做的事情列出来 一个C端产品需求一般都涉及Android客户端和iOS客户端、可能还涉及UI制作、前端开发、web后台开发、服务端开发。 对于部分没有技术经验的产品经理,可能对于技术端的需求罗列可能不是很清楚,但是如果经验老到或者技术出身的产品经理,应当在总叙需求的同时把各端需要做的事情也一起罗列下。按照各端名称作为标题,详情内容书写在对应标题下方。这样技术人员不仅能总体了解需求,对于自己需要做什么事情也有更具体的了解,当他要开发这个需求时,只要看自己的那部分内容就好,对于其他内容他只要大概知道就好。也可以在列需求的时候列个总览,方便之后找需求的时候查阅 举例:下方图片为了脱敏,写的比较笼统,大家可以再具体一点,具体到功能点。  总结 做到上述这些内容,坦白说其实挺难的,包括我自己也是奔着这个目标在实现。原型文档能高效直接的告诉各端要做什么事情,并且尽量保证信息传递无误,让开发交付的结果是你想要的东西,这就是最大的意义,大家的时间都很宝贵,给别人省时间就是给自己省时间。不然验收的时候各种返工,大家也是很头疼的。 最后,我一直在培养项目团队内的“偷懒思维”,鼓励大家一起“偷懒”,当然,这不是说少做或者是不做,我的“偷懒思维”本质是怎样更简洁又无误的进行信息传递,节约对接过程中的时间消耗,目前试验来看,图片这个媒介是最合适的,比文字简洁,比视频和口述更直接具体节省时间。 还有就是要利好好团队内的“语言系统”每个公司都有一套自己的做事方式,交流方式,以及一些特定用词,这个模块也挺有趣的,改天再给大家聊这个模块的内容啦~ 码字不易,请不吝给一些反馈!欢迎点赞收藏关注,谢谢!! 本文由来源@Nice-J(耐撕)。未经作者许可,禁止转载 文章来源:“Nice-J(耐撕)”,未经允许不得转载。 文章代表作者观点,版权归原作者所有,热传平台仅提供信息存储空间服务。 |
2024-11-05
2024-09-29
2024-09-26
2024-09-26
2024-09-24
2024-09-24
2024-09-24
2024-09-24