本文来源: Clippp
173
|
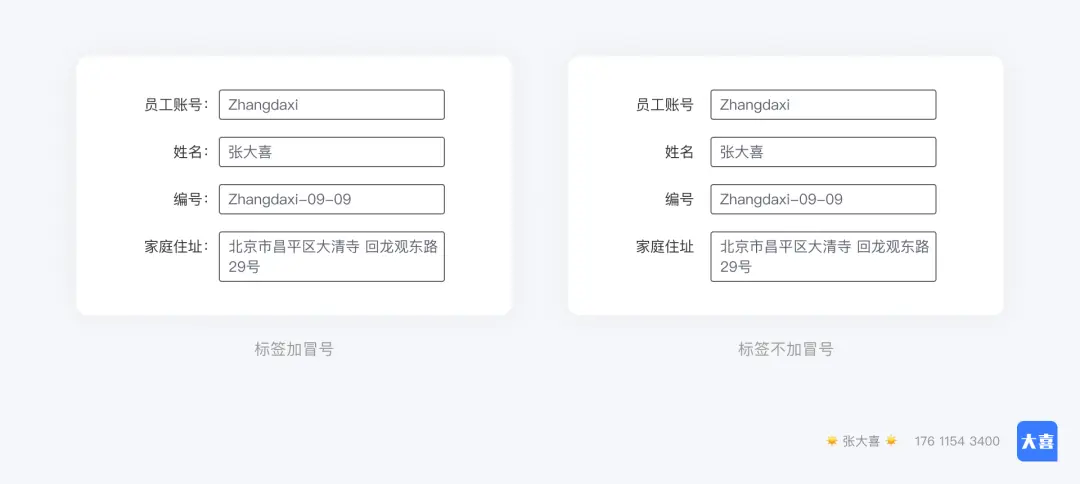
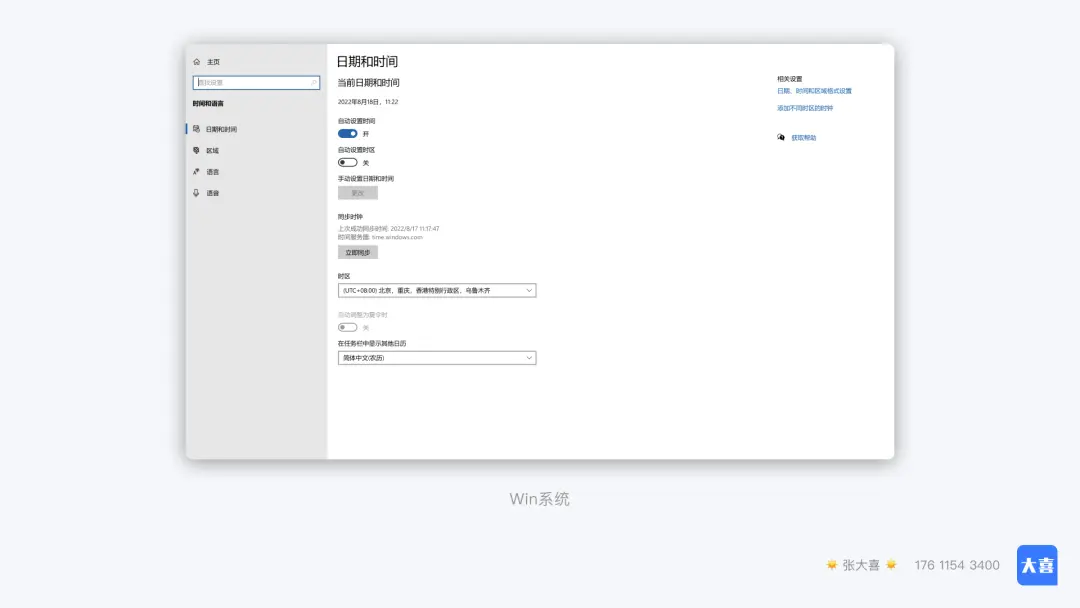
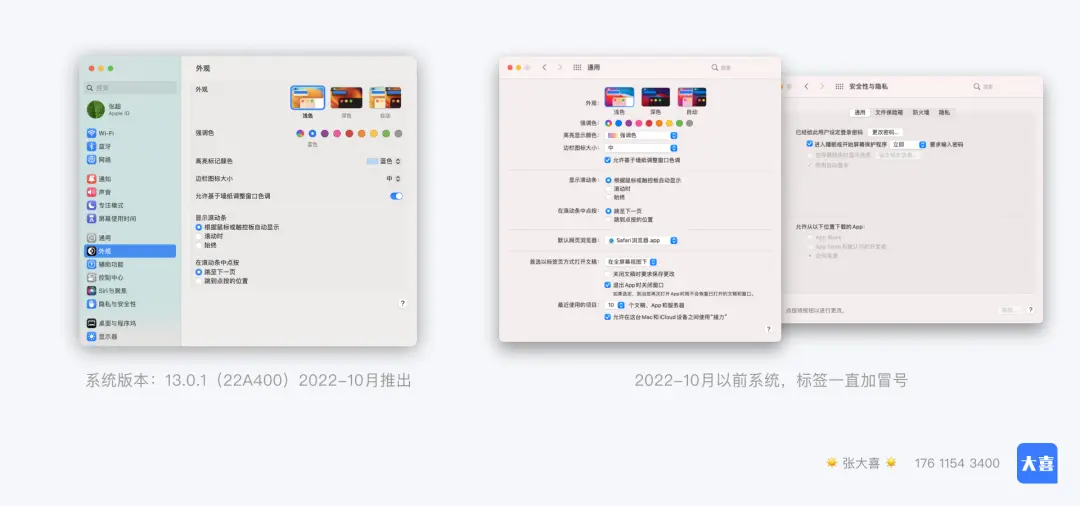
B端系统软件中表单的应用场景非常多,今天就捞点干货,说说B端产品表单如何设计,用户体验会更好。 从标题、输入框、布局排版、数据展示四个方面,详细介绍一下关于表单的体验设计,目录如下:  一、标签是否加冒号 设计师A说:不加冒号,用户不在意,而且占空间….. 设计师B说:要加冒号,加上可以更好的区分上下文,以及标签和输入框的关系…..  以上A/B设计师说的都有一定的道理,那到底加不加冒号呢? 遇到问题咱就先调研一波,看一下Win、Mac系统中是否有无冒号。 Win系统:最新版本不加冒号。  Mac系统:最新版本设计偏向C端化,不加冒号,13.0.1之前版本有冒号。  是不是感觉主流的设计是不加冒号呀? 稍等一下…那在具体B端系统中是有怎样的应用场景呢?  以上场景中左右布局,单选/多选组件、标题加内容组件都不适合去掉冒号展示。 那到底加不加冒号呢? 可以先说一下答案,加不加冒号对用户无影响,《Web 表单设计·创建高可用性的网页表单》中,卡罗琳·贾雷特做过大量测试,最终证明没有一名用户留意表单冒号是否出现。 因此,得出以下建议:
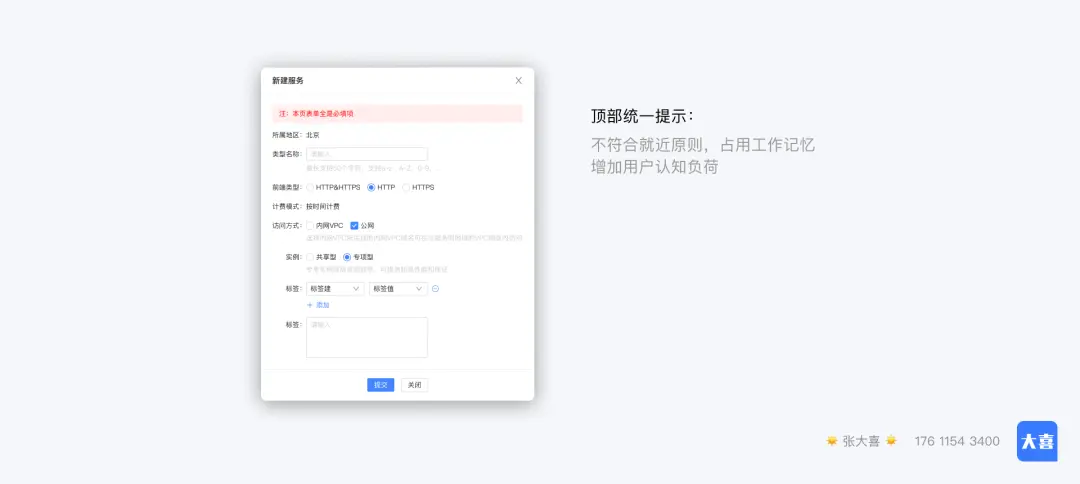
二、表单必填样式 用户填写表单时,有必填项和选填项,如果表单中多数或全部是必填项,那是否还应该对其标记? 答案是肯定的,用户遇到较多表单填写项时,是需要通过必填标记来评估工作量。下面就介绍一下具体标记必填项的三种样式。 ① 顶部统一提示  填写表单过长或填写表单被打断(移动端常见),就会增加用户工作记忆和认知负荷,完成任务更加困难,从而降低了用户体验。 ② 文字提示“必填”  有部分设计师认为红色“*”会增加视觉噪音,并且重复的红色“*”会带来一些认知恐慌,便采用文字提示方式,但这种方式比较占用空间,文字内容过长,用户压力较大,用户体验降低,不建议使用。 ③ 红色星号“*”必填提示  虽然有设计师认为红色“*”会增加视觉噪声,带来一些认知恐慌,但红色“*”在互联网中很常见,用户熟知其意,已形成固定的视觉语言,并且空间较小,能与标签文字足够区分开,相比之下采用红色“*”必填提示是非常值得推荐使用。 但是还有一个问题,就是红色“*”的位置是在字段前还是字段后呢?  红色“*”的具体位置有三种位置,如上图做了详细展示。
 这不是强制性的,但标记可选字段非必填,确实减轻了用户思考,提升用户体验。 三、提示样式 用户最理想阅读的标题文字数是7±2,当标题文字过长,或不足对输入项准确说明时,要给出对应的提示文字,帮助用户更好的输入内容,常见样式如下。  这三种样式是递进逻辑,根据不同的文字提示内容和难度,选择不同的提示样式。其中对于第二种样式中,图标提示的位置还有几种方式,如下图说明。  四、小结 本文事无巨细的说了一下表单中标题样式问题,虽然很多是表单设计的一些较冷较小的内容,但也需要设计师沉下心来,打磨细节之处。 这里的阐述希望是抛砖引玉,能给大家更多的启发,如有不严谨和错误的地方希望大家不吝指教。 本文来源【Clippp】,微信公众号:【Clip设计夹】,未经许可,禁止转载。 文章来源:“Clippp”,未经允许不得转载。 文章代表作者观点,版权归原作者所有,热传平台仅提供信息存储空间服务。 |
2024-11-05
2024-09-29
2024-09-26
2024-09-26
2024-09-24
2024-09-24
2024-09-24
2024-09-24