本文来源: 钉钉用户体验
177
|
在快速变化的商业环境中,企业对协同工作的需求日益增强。尤其是在数字化转型的浪潮中,提高员工工作效率和推动高效协作已成为管理者的关注焦点。而钉钉始终将用户体验置于首位,通过产品创新,助力企业打破信息孤岛,实现高效协同。 钉钉做产品是从无数次教训中积累经验,在用户共创中不断进步。比如之前一个大版本搜索改成居中对齐、聊天背景改成白色等改变了老用户习惯,收到大量用户吐槽,我们迅速跟进改为用户可定义选项,允许用户回到旧版,尊重老用户的习惯;再如我们收到大量关于功能通知打扰用户的反馈,去年我们推出了功能通知折叠能力,并支持用户一键退订…等等这样的体验改进在持续发生。 我们始终认为,用户体验是提升产品价值的关键,且不仅仅关乎功能的丰富,更与用户的感知密切相关。在“以用户为中心,追求最佳体验”的理念下,钉钉深入共创了解企业办公痛点,力求通过简单而高效的解决方案来应对复杂的工作环境,从而帮助企业在协作质量和办公效率上取得提升。 钉钉产品体验最佳实践: 
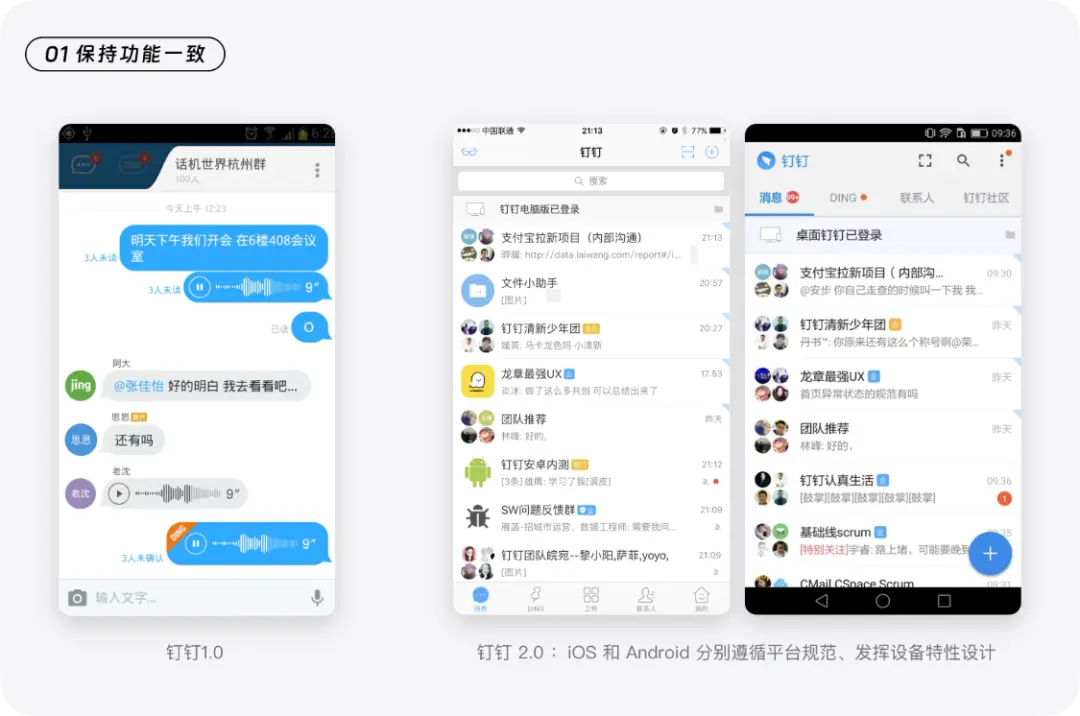
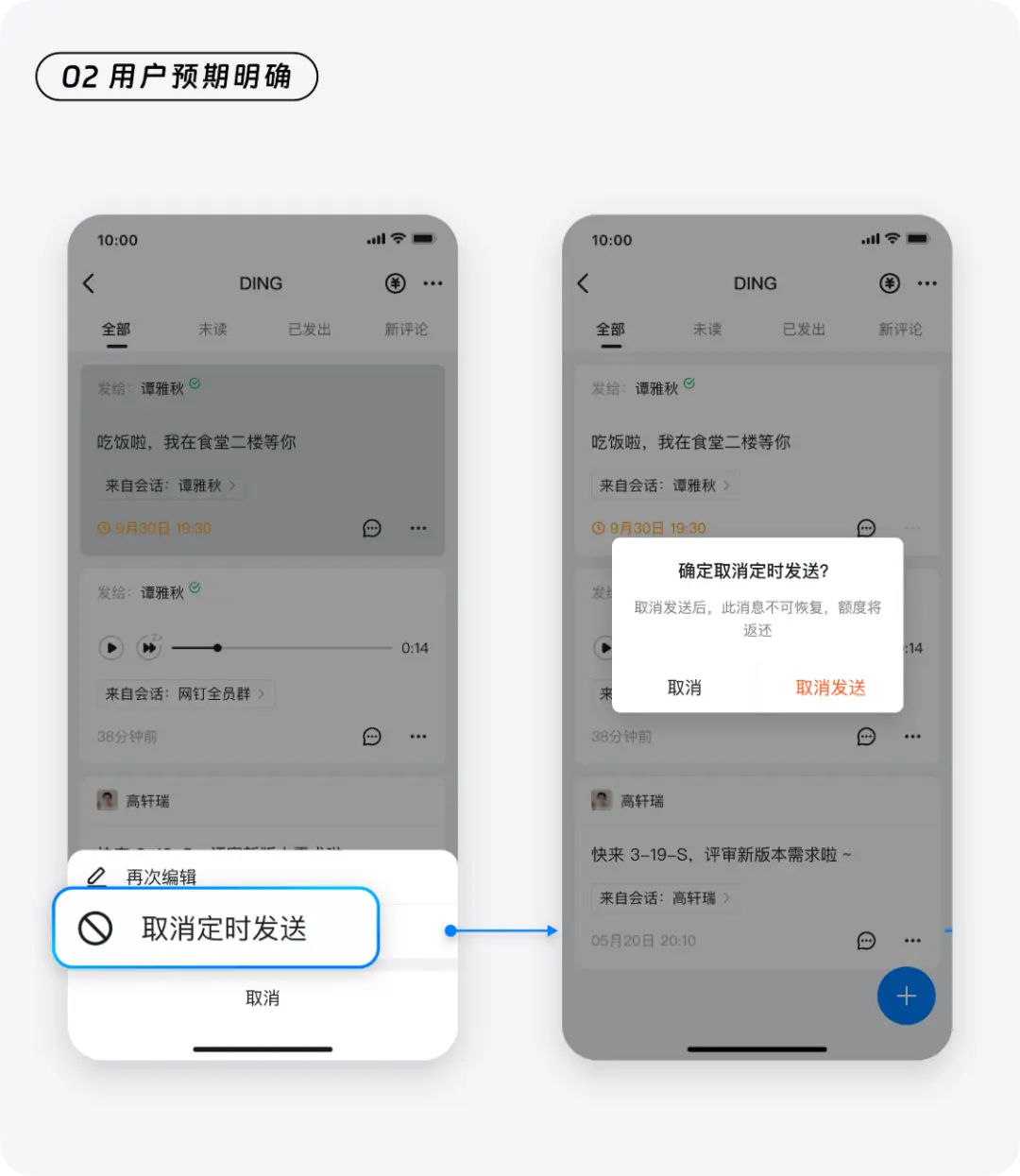
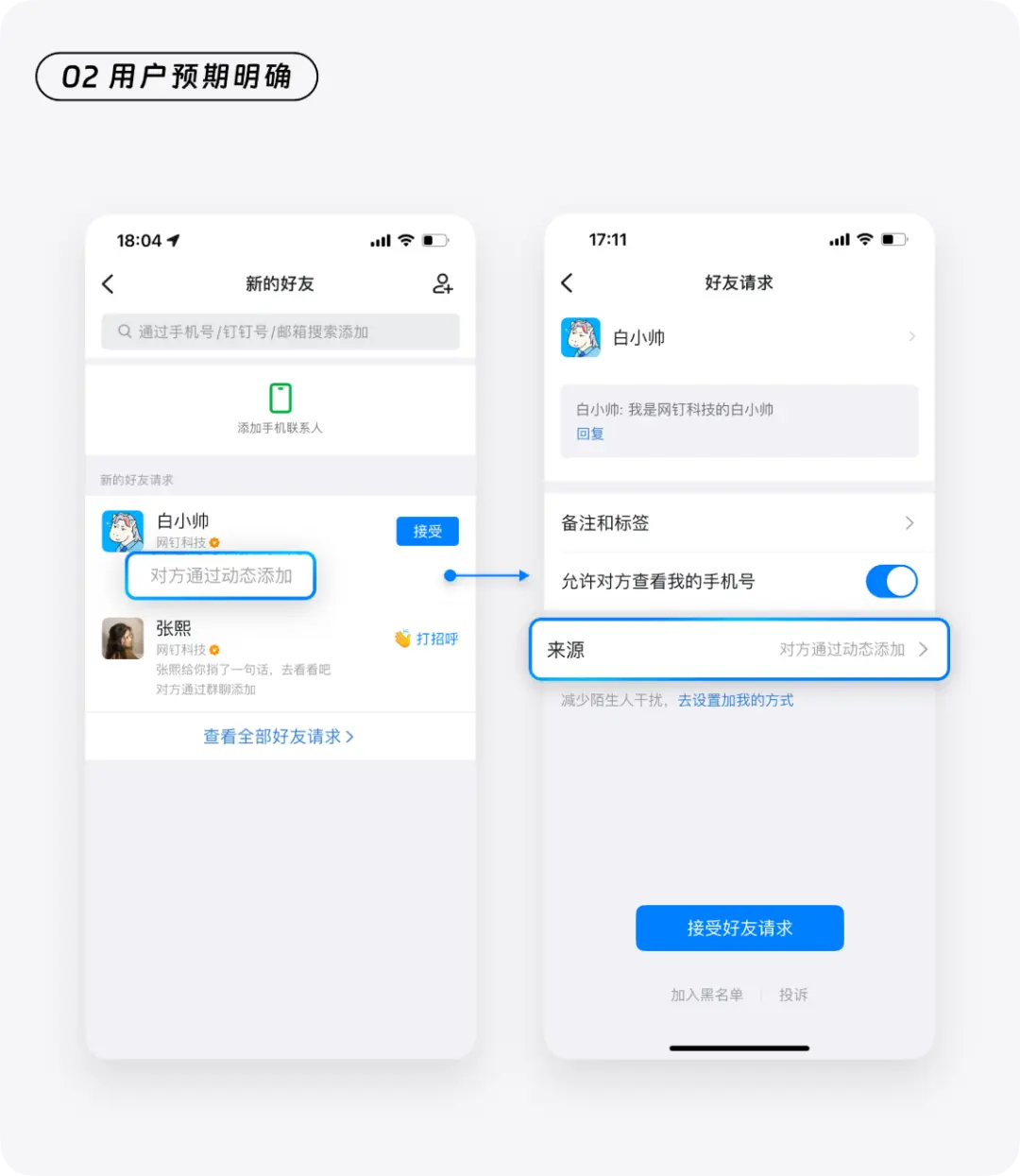
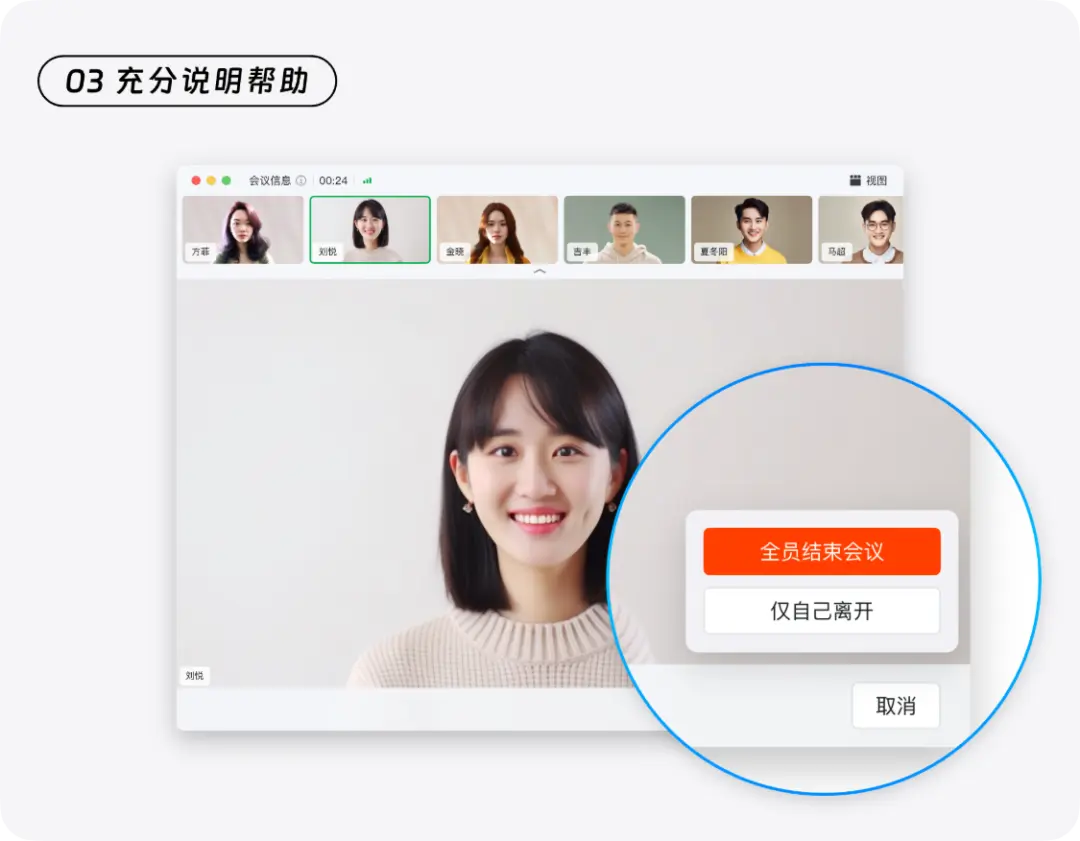
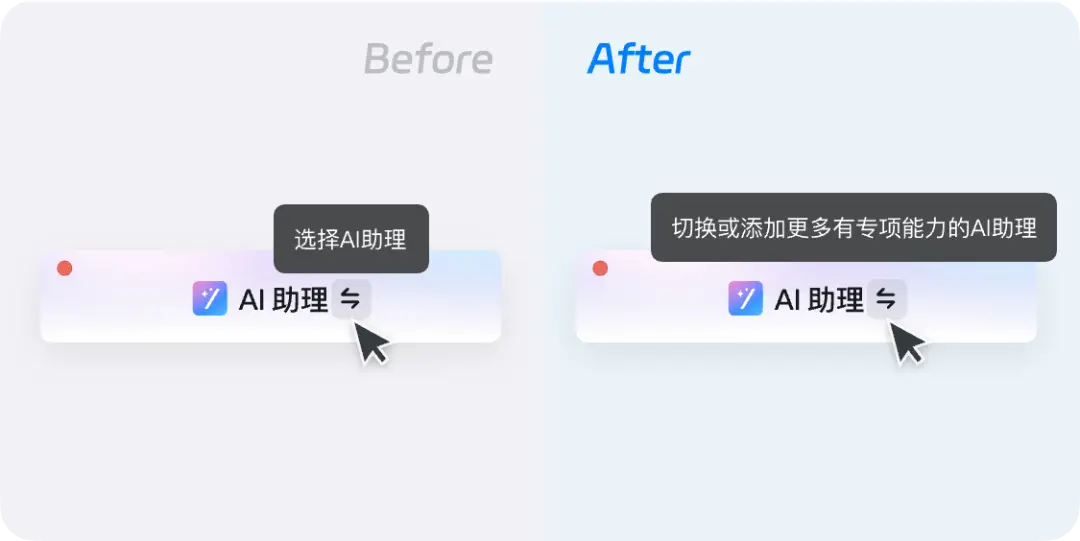
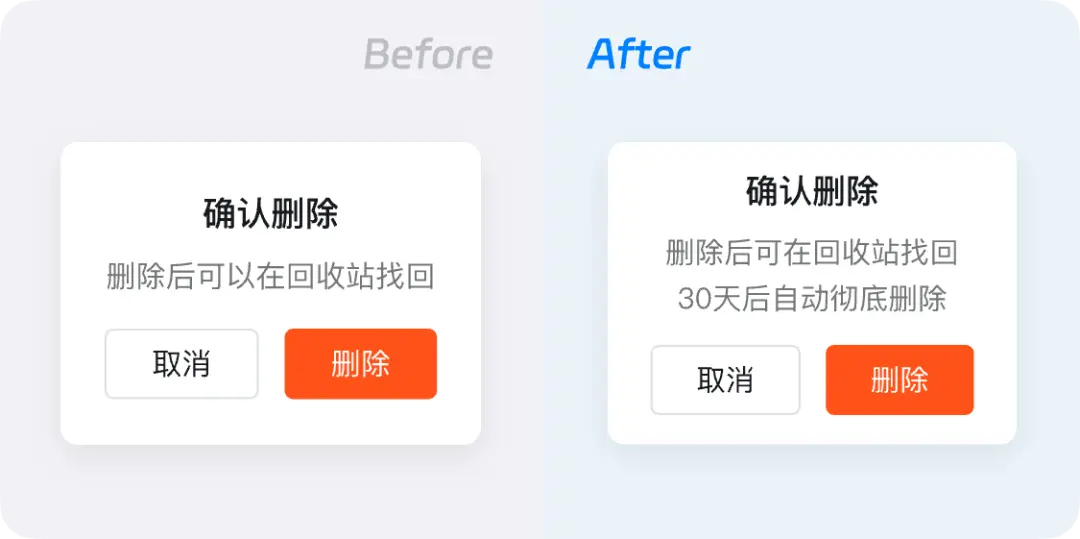
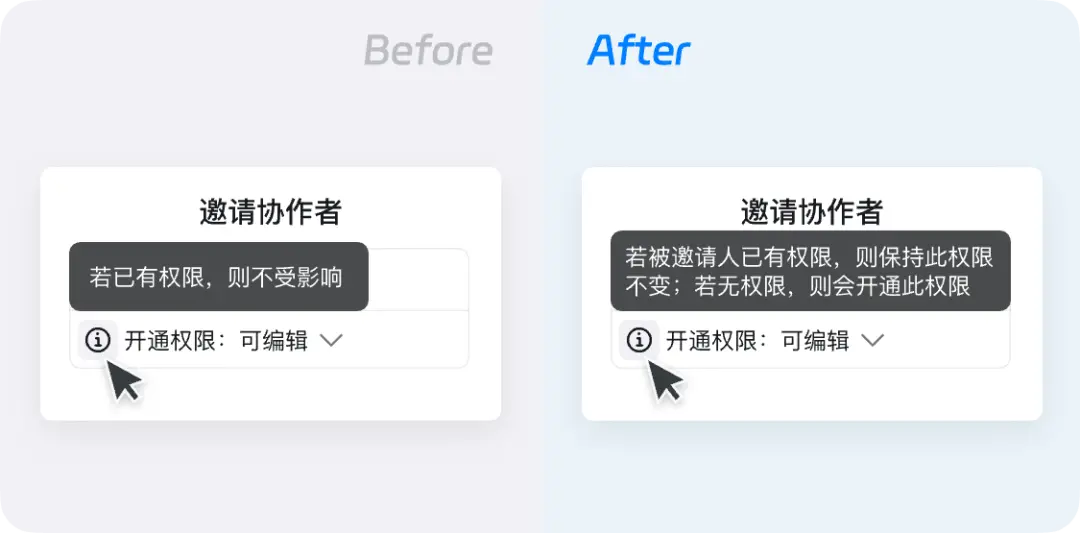
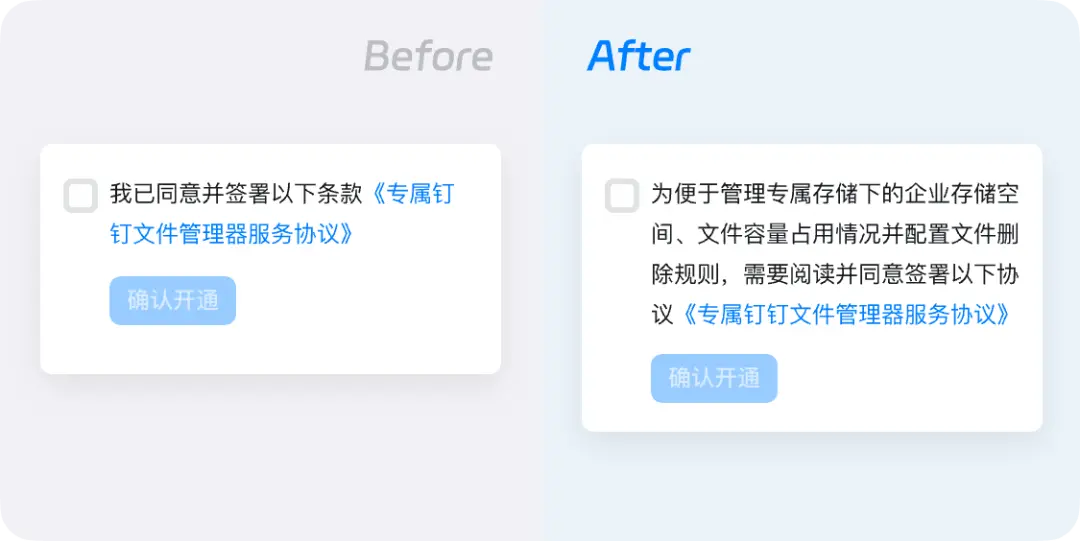
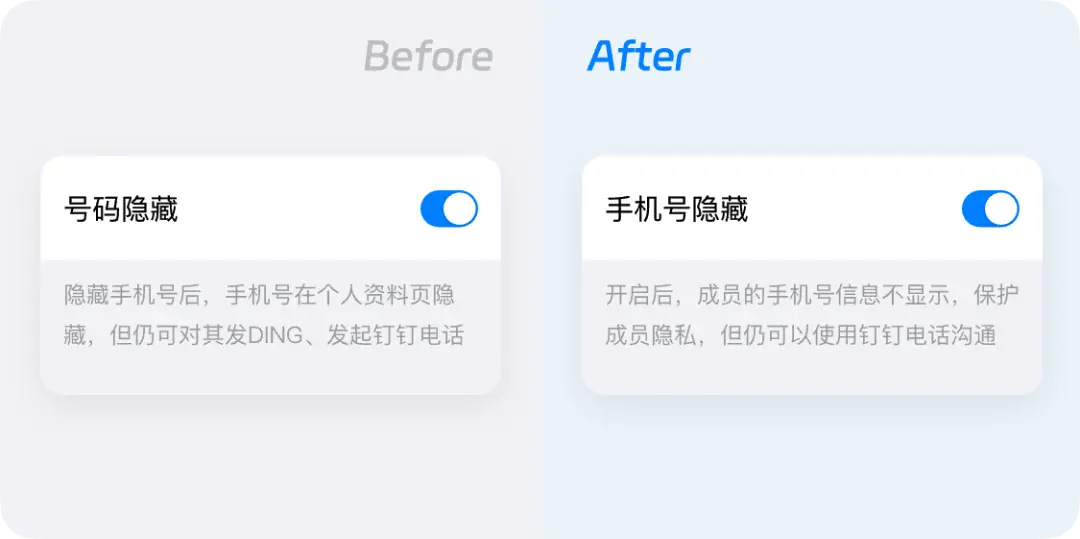
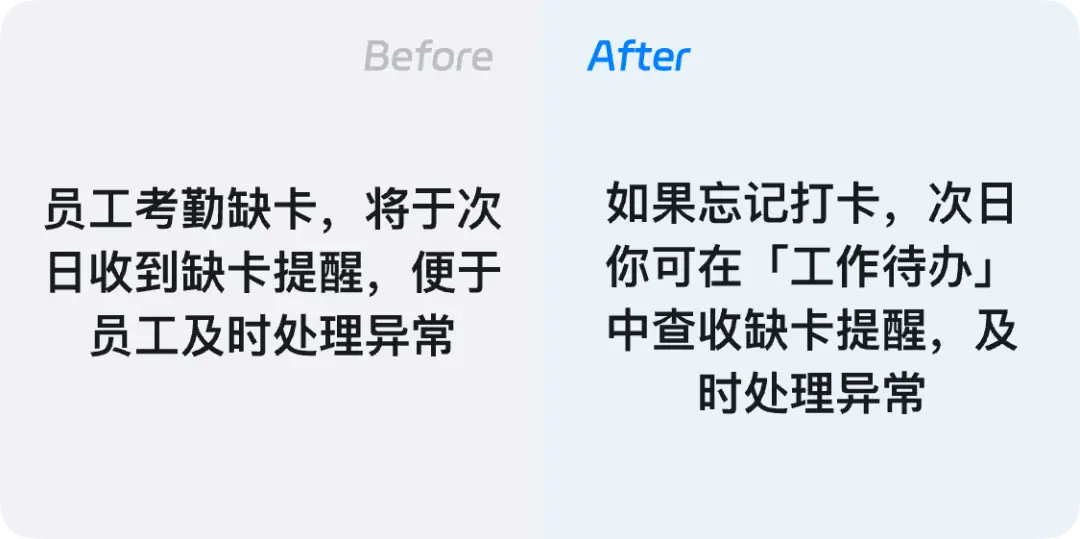
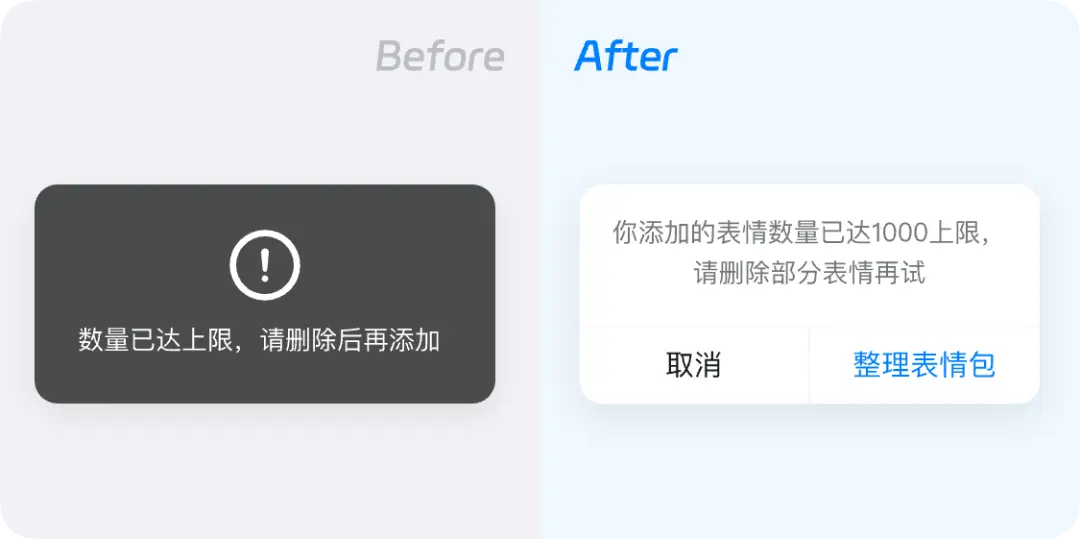
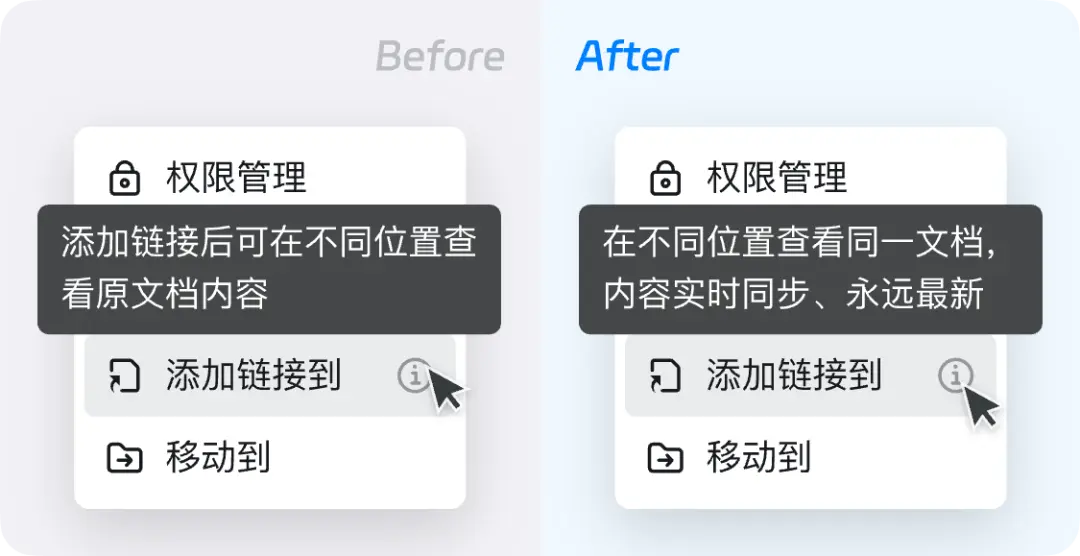
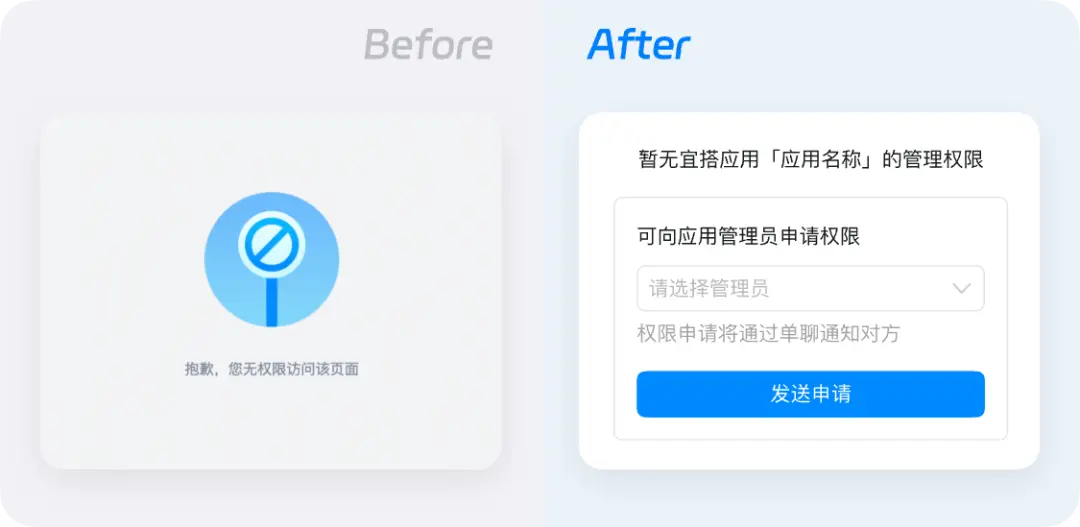
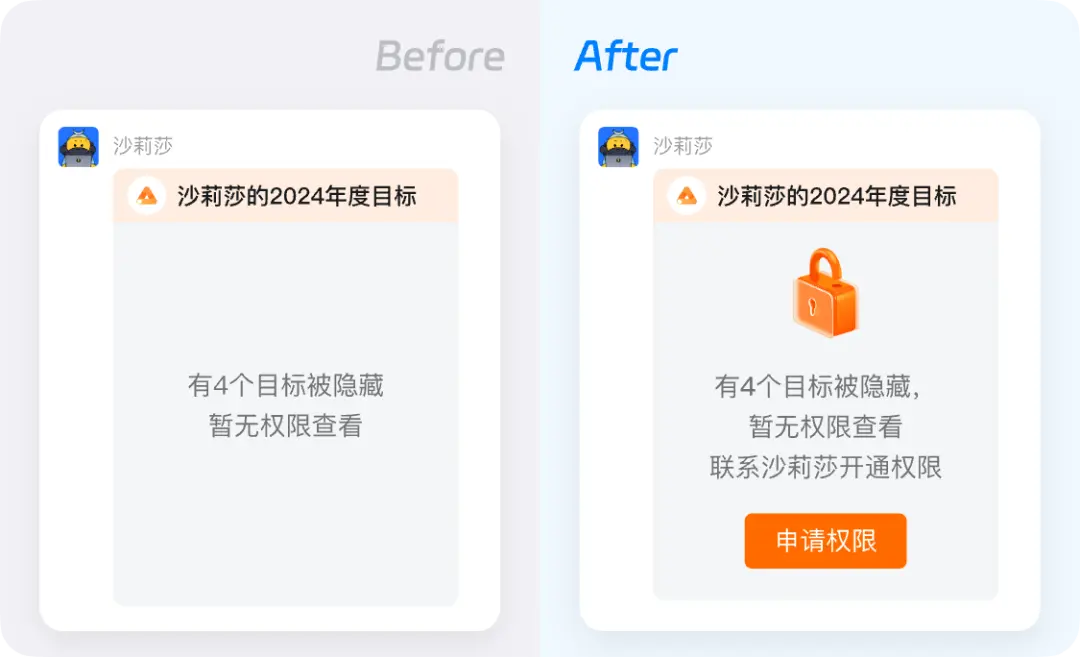
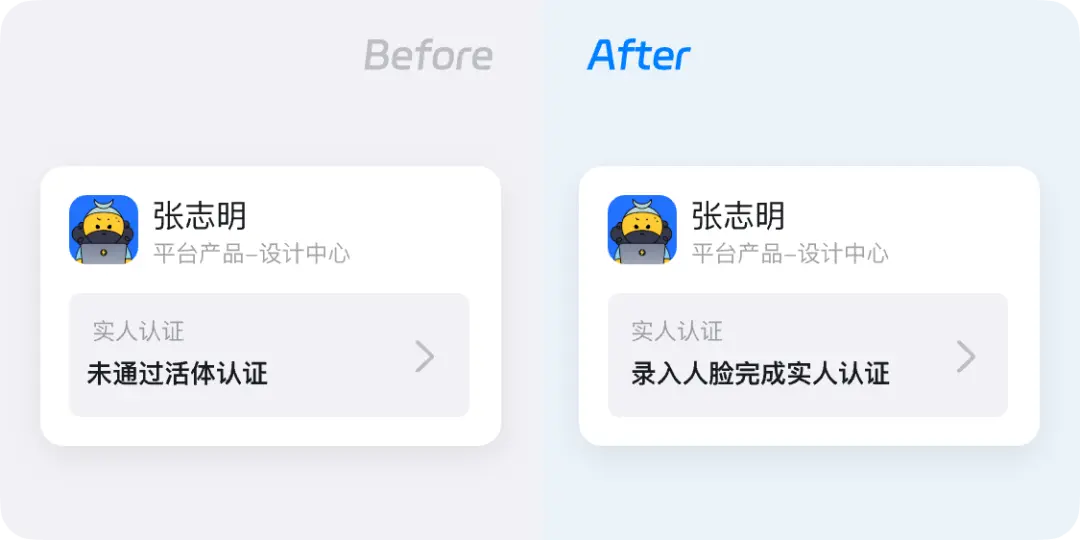
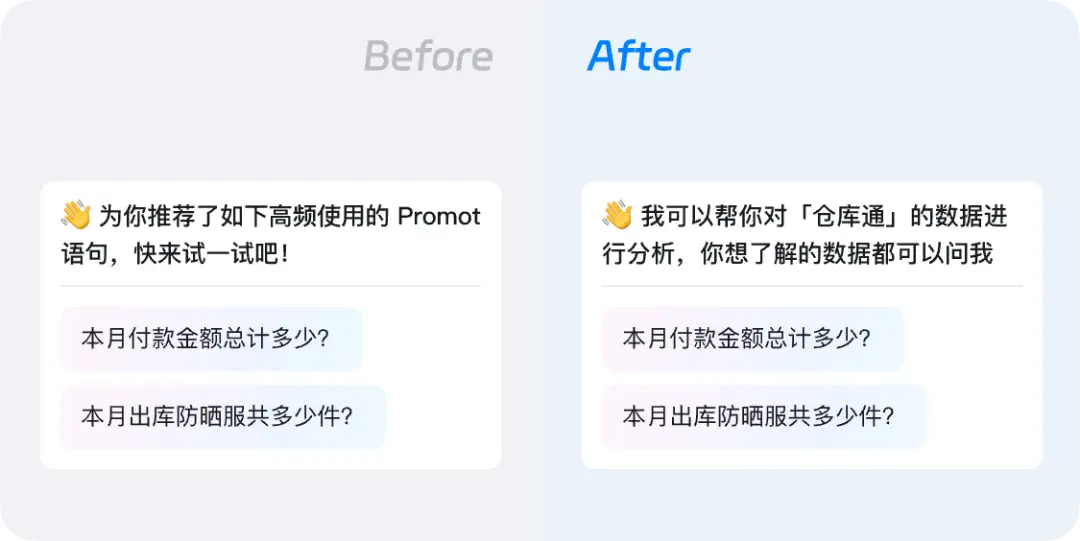
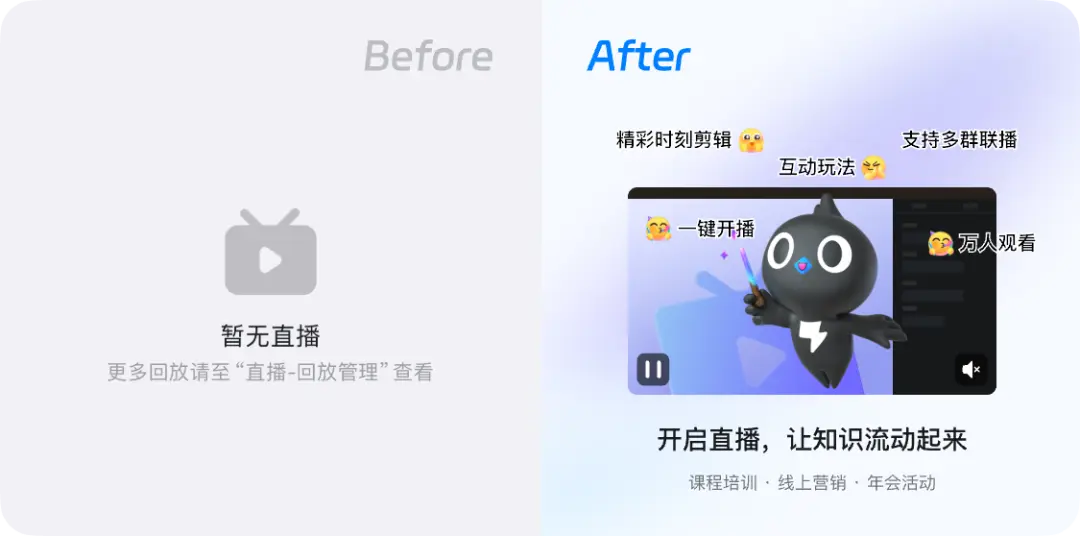
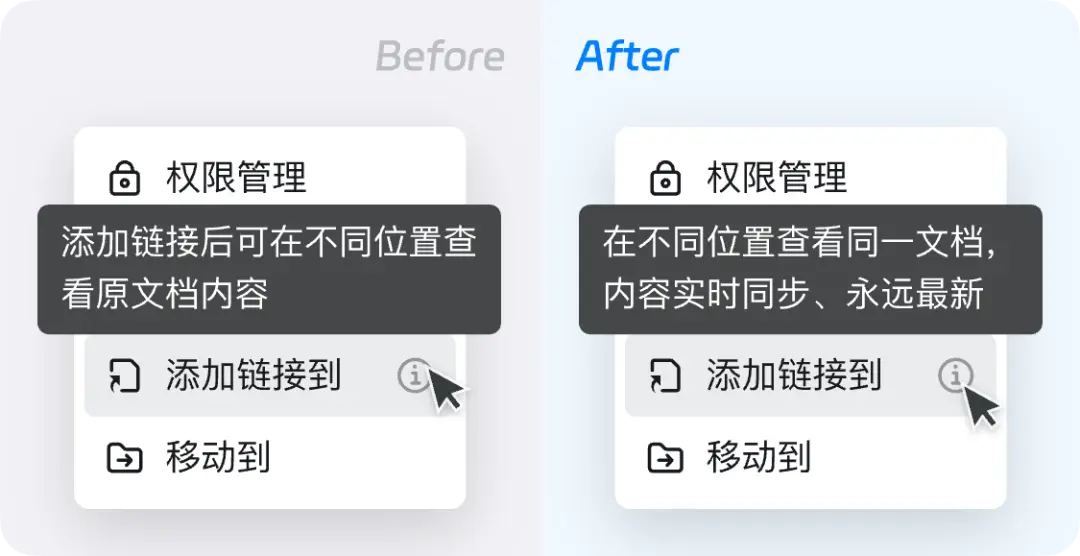
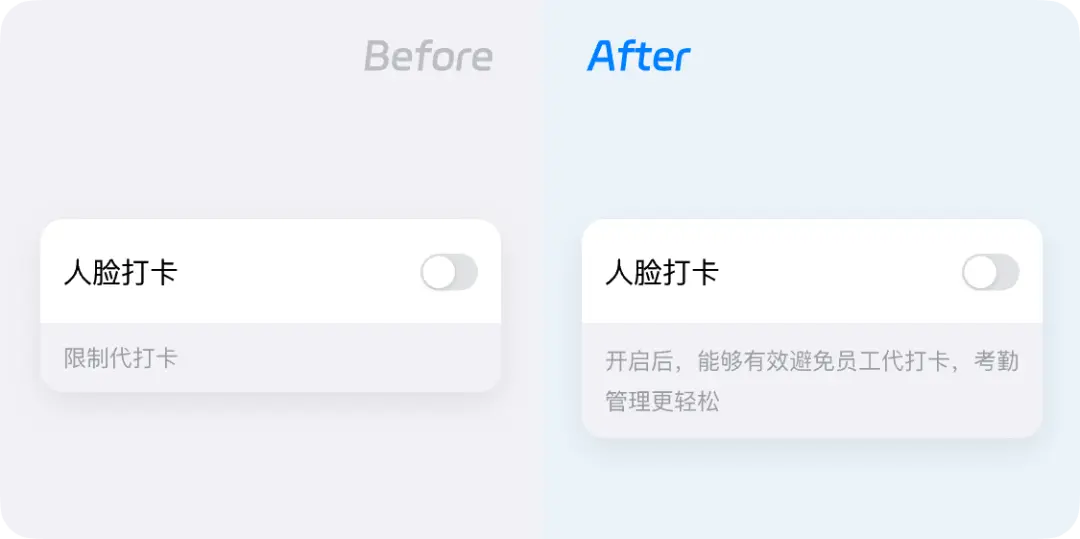
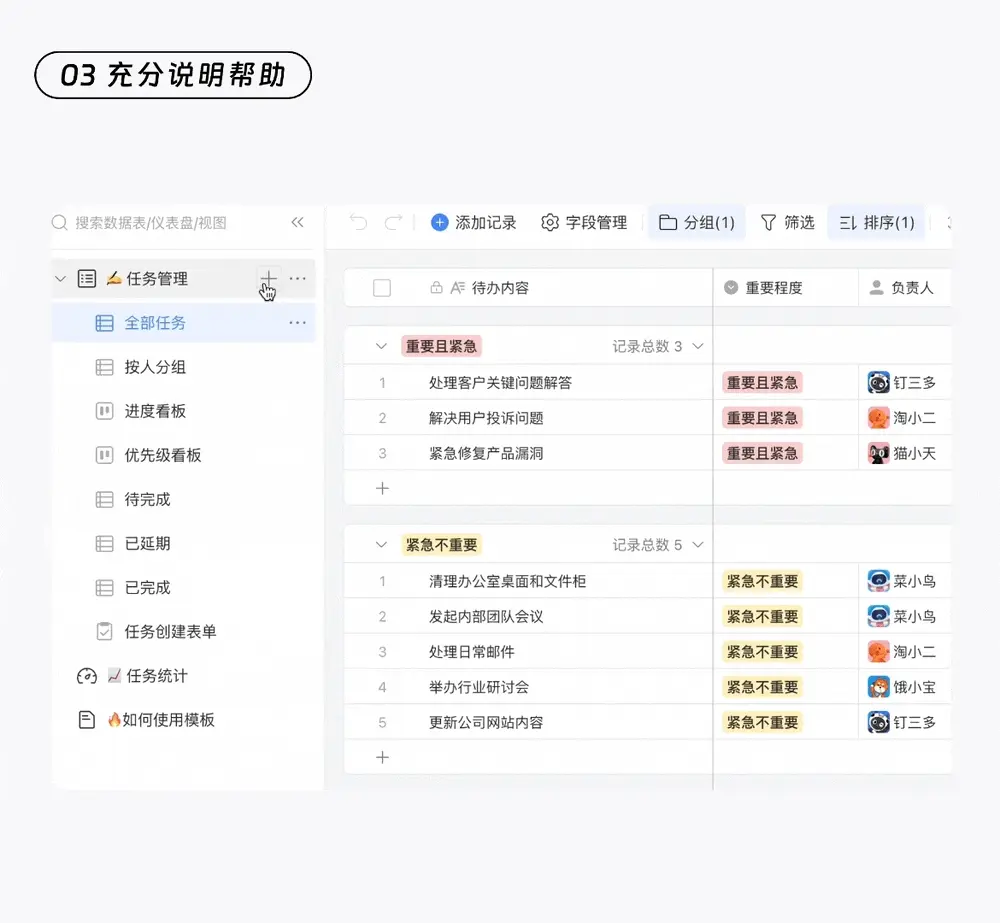
此次我们结合钉钉的典型案例,将钉钉体验的 10 个实践写成 3 篇文章,接下来给大家先解密(上)篇。 01 保持功能一致 保持功能一致是产品设计中的一块基石,我们把它作为第一条准则,它关乎用户体验的连续性、团队协作的效率以及企业的整体运营流畅度。 一致的功能体验能大大增强用户的熟悉感和可用性。员工在日常工作中频繁切换设备时,如果每个版本或设备上的操作逻辑、界面布局存在较大差异,不仅会增加学习成本,还可能导致操作失误。比如,用户在桌面端习惯了某个关键的审批操作,在移动端却找不到对应功能,那么团队成员在非办公环境下就可能面临工作停滞的风险,进而影响整个团队的协作效率和项目进度。 更主要的是在 ToB 企业环境中,管理员经常会给员工进行培训。功能一致性可以需要培训的内容量,企业无需针对不同设备准备多套教程,降低了培训成本。 早在 2014 年,钉钉 2.0 便在移动端设计领域展现出了前瞻性的双轨并进策略: 于 iOS 平台,它紧贴着苹果引以为豪的设计规范,巧妙融合; 而在安卓领域,则是深耕 Material Design 的理念,匠心独运。这一举措赢得了设计社群的广泛赞誉,被誉为“少有的专为安卓生态系统设计的 APP”。 但不曾想,正是这份对平台设计风格的尊重,给企业里的钉钉推广培训增加了困惑与工作量。 共创中发现,有员工按照主管的培训资料里的路径去找功能,却发现自己的界面上找不到功能入口,因为和主管用的不是一个手机操作系统。 这次经历提醒我们,在追求卓越设计的同时,亦需考量用户跨平台的无缝过渡,要时刻保持架构、功能、逻辑、交互,甚至文案、图标等一致。  02 用户预期明确 用户预期明确直接关联到产品的易用性、安全感、用户满意度及市场竞争力。可以通过前置引导、界面说明、弹窗告知等方式,让用户对后续流程、操作后果有预期,让用户一眼就能明白“下一步该做什么”,避免“惊喜”。 案例:定时 DING 取消发送时透出额度规则 以前,界面上只有「删除」与「撤回」操作按钮,共创中发现用户找不到取消发送定时「 DING 消息」的入口时,会选择撤回消息,以为这样系统会返还额度,然而实际上并未返还,DING 场景里「撤回」这种预期非常容易引起用户误操作。 现在,新的方案在功能入口明确了「取消定时发送」的操作,并且在取消过程中,通过弹窗明确展示额度返还的规则,用户在取消定时操作的过程中能明确地了解到 DING 额度是否返还,预期明确。 该方案开发中,很快就会与大家见面啦!  定时 DING 取消发送流程案例:加好友页显示添加来源路径的提示以前,在钉钉上可以通过多个场景添加好友,如「二维码、群聊、名片、动态、社区」等,但用户接收好友请求时,无法显示这个好友请求来自哪个场景,导致对用户的安全感很低,不少用户反馈不想错过好友请求,但对于“来路不明”的好友请求又不敢通过。 现在,我们在新好友列表页、好友请求页,都增加了好友请求来源,用户可以清楚知道好友请求来自哪个场景,更好了解到这个好友是谁,是否需要通过好友请求。  加好友页显示添加来源案例:群已开启“新成员入群可查看最近 100 条聊天记录”以前,“新成员入群可查看最近 100 条聊天记录”是钉钉在 B 端产品沟通体验上的一项创新,管理员可设置其开启或关闭。但其他群成员对于管理员是否开启了这项设置并不清楚,反馈有的群看不到之前的聊天记录,从而会引起不必要的误会,带来客诉。 现在,群设置界面上明确标明该设置项是否开启,并对所有群成员可见。这样增加了信息透明度,大家邀请新人入群时心里更有底。  03 充分说明帮助 充分说明帮助在产品设计中必不可少,B 端产品服务于企业复杂业务,往往包含许多无法通过名称直接表达的概念。 用户期望 B 端产品的交互是高度严谨的,需要产品提供给足够的确定性和掌控感。比如在流程创建、权限设置、数据处理等流程中,任何对用户来说看不懂的界面信息与不明确的操作都阻碍任务的顺畅达成。 因此,B 端产品必须在用户操作前提供充分说明帮助,帮助用户理解概念、明确操作结果,让用户能够放心地执行每一步操作。 首先,文案和用户说清楚是基础。 产品文案即运营,好的文案会“宣传”,能够精准捕捉当前场景用户的核心诉求,清晰有效地传达产品功能和操作流程,帮助用户快速上手使用,不好的界面文案,则会让用户在使用产品过程中感到不安、困惑、挫败。 案例:结束会议文案清晰明了以前,在会议中,“结束会议”意味着所有参与者将同时退出会议,而“离开会议”则表示只有自己离开,其他成员仍将继续进行。 由于主持人可能会混淆这两者,常常误操作结束正在进行的会议。 现在,为了提高操作的准确性,我们对文案进行了优化,新的版本通过清晰、明确的说明,强调了每个操作的结果,让用户一目了然。  结束会议操作清晰明了 以下是我们实践总结的界面文案三项要点「说清楚、说听得懂的话、讲价值」: 1. 说清楚用户操作前:明确告诉用户操作后的结果和影响(范围/角色)—— 避免歧义和遗漏关键信息。       用户操作后:不仅告诉用户结果,还要告诉他为什么、怎么做——提供进一步操作引导,不阻断用户。      2. 说听得懂的话使用用户熟悉的语言,少用术语、行业黑话、不造新词,明确告诉用户要做什么。    3. 讲价值引导用户使用产品功能,不只描述功能,还要告诉他我们的产品能够帮他解决什么问题——提供什么价值。    做好基础的文案帮助说明还不够,对于复杂的交互,可以充分利用桌面端鼠标悬停 ( hover ) 显示的工具提示,既不增加界面负担,又能即时解决疑问。在必要时,我们应当提供更丰富的视觉呈现,通过图示、动图、文字表述,将抽象专业的词汇具象化。 案例:多维表格视图说明以前,我们采用纯文本描述多视图的核心特性,但用户难以直观地理解各视图之间的区别,发现很少有用户使用。 现在,一句话突出视图的特征,并通过动图生动展示各视图特性,一眼即懂,帮助用户快速判断适用场景,从而做出更符合需求的选择。  钉钉多维表格视图说明  更多立体化的引导案例 小结 我们今天解密了钉钉产品体验的 10 个最佳实践前面三项「功能一致性、用户预期明确、充分的使用帮助」。 在实践过程中,钉钉深刻认识到这三项对提升 B 端产品价值的重要性。
然而要做到上面这三项并非易事,这意味着需要持续深入地与用户共创,与用户做朋友,理解他们的需求、痛点和行为模式。 只有从根本上满足用户的真实需求,才能在激烈的市场竞争中脱颖而出,实现产品与市场的深度融合与共赢。 好了,本篇《如何做好 B 端产品体验,解密钉钉的 10 个最佳实践(上)》到这里先告一段落,感谢您的阅读。 最后预告下我们将在(中)篇重点讲「功能入口清晰、高频功能高效、较少用户打扰」这 3 项,有任何反馈与见解,欢迎留言交流~ 提前祝朋友们,国庆节快乐! 本文来源【钉钉用户体验】,微信公众号:【钉钉用户体验】,未经许可,禁止转载。 文章来源:“钉钉用户体验”,未经允许不得转载。 文章代表作者观点,版权归原作者所有,热传平台仅提供信息存储空间服务。 |
2024-11-05
2024-09-29
2024-09-26
2024-09-26
2024-09-24
2024-09-24
2024-09-24
2024-09-24